响应式网站建设的好处
响应网站随着谷歌搜索引擎推荐之后已经成为许多客户的首选外贸网站建设,许多网站建设公司已尽其所能把这个产品推荐给客户,即使很多客户签订了合同,但是对于响应式网站并不是很理解,今天威海新睿网络和我们谈谈响应式的网站,什么是一个响应式的网站不再有疑问。
一,响应式网站的起源
2010年5月,伊桑。马科特(Ethan Marcotte)在“A List Apart”写了一篇开创性的文章(题为“Responsive Web Design” ),他利用三种已有的工具:流动布局(Fluid grids)、媒介查询(Media queries)和弹性图片(Scalable images)创建了一个在不同分辨率屏幕下都能漂亮地显示的网站。
Ethan Marcotte力劝设计师们要去利用那些Web独有的特性去进行设计: “我们可以将不同联网设备上众多的体验,当作是同一网站体验的不同侧面来对待,而不要为每种设备进行单独剪裁而使得设计彼此断开,这才是我们前进的方向。
这也是响应式网站这个概念最初提出及实施,伴随这互联网的快速发展,也越发的成熟完善,最终成为一个新的网站功能形式。
二,响应式网站是怎么“响应的”
说完响应式网站的起源,那我们接着了解下响应式网站是怎样发挥“响应”的。
首先得了解下,响应式网站是顺应移动互联网发展而推出的移动过渡概念,什么意思呢,早在PC时代,人们已经意识到移动互联网时代的到来,但那时大家的网站都是面对PC端的,网站从PC到移动转变需要一个时间过程,而响应式设计正好顺应了这一时间过程的网站解决方案。
响应式网站设计(Responsive Web design)的理念是:网站页面的设计与开发应当根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整。
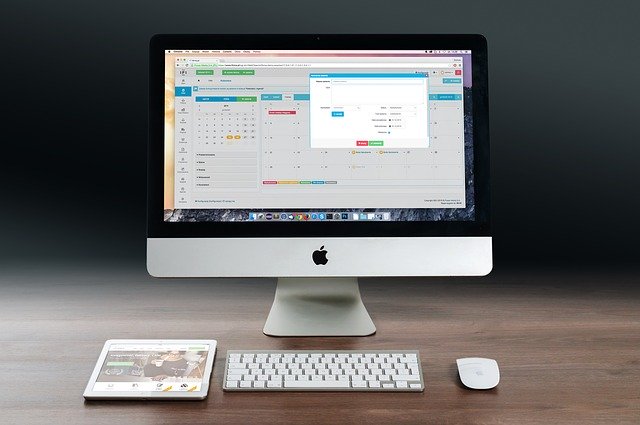
具体的实践方式有多方面组成,包括弹性网格和布局、图片、CSS media query的使用等。无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备。
换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了,从而节省各方面的资源投入。

三,响应式网站的好处
1,响应式网站具有非常高的兼容性。传统PC网站不兼容其他移动端设备,PC端转换至移动端设备容易造成网页内容缺失,转换速度慢。而响应式网站不仅能适应各种屏幕尺寸的手机设备,也兼容各种厂商不同标准Pad设备。
2,响应式网站SEO优化更合适。如果没有响应式网站,我们不得不为传统PC网站和移动端网站分别进行优化操作,这样既增加了工作量也不利于网站形象的统一,而响应式网站无论PC端还是移动端都是同一个网址,更便于搜索引擎的优化措施,同时网站根据设备的不同做适当的布局调整让访客拥有更好的用户体验,避免了同一公司两种浏览感受。
3,响应式网站降低网站维护时间。响应式网站能做到一条数据的后台输入,PC,平板,手机的同时更新,这样就大大减低了网站维护人员的时间成本,同时也方便维护人员对网站数据统一分析。
4,响应式网站节约客户建站成本。为了尽最大可能让更多消费者(浏览者)能知道我们的产品,我们需要对所有潜在的设备端都做一个完整,PC端网站要做,平板端网站要做,手机端网站也有做,这将是一笔不小的成本支出,而响应式网站能达到一个网站多终端使用,相当于花一份钱做三个网站,所以能节约客户很大一部分成本支出,相当合算。

















 鲁公网安备 37060202001718号
鲁公网安备 37060202001718号
