威海网站建设:独特的视觉决策设计
我一直在寻找灵感,伟大的设计挑战传统。这篇文章是关于独特的布局方案;这意味着我将要谈到的八个不同的网站,目前一些典型,以独特的方式。我们去了独特的布局方案的展示产品,包括个人和人类的元素在一个网站。
1.哈佛改变臭名昭著的木马
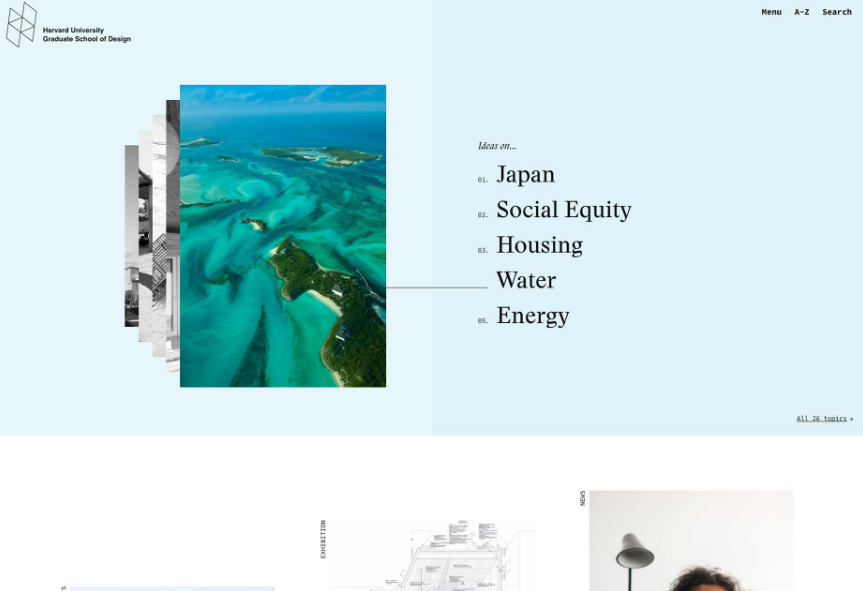
哈佛设计学院网站有一个独特的方式来导航。当你第一次登陆主页,有一个视觉显示的导航。当然,这里的每一个环节为代表的不是,只是几个关键的。许多网站已经链接在首页的标题更重要的页面;这是我们的传送带为例。但是,我还没有看到一个网站以这种方式呈现。导航可能很小,但它的前端和中心。更重要的是,它看起来像它属于那里。它的执行异常。
左边的图像相互重叠,但你仍然可以看到有多少。图像和左边的标题之间有明确的对应关系。图像的旋转与左边的项目。然而,在任何给定的时间,你知道是什么样的信息给你。就像哈佛设计学院创建了一个改进的版本是旋转木马应该是放在第一位。不仅是可用性,本设计方案考虑,布局独特以及。这些因素都使一个梦幻般的视觉设计相结合。

2.TRA去网格
这是很明显的,TRA的网站使用的传统布局。该网站是,总体而言,最小的。他们还利用配色,背景是黑色的,文字是白色的。配色方案无疑给了它一个哇。然而,这是关于TRA的网站布局。让我们的主页开始:有几个网页上的文本块,它的大部分重叠的背景图像的至少一点,除了段落抄下的“人们”部分。副本是专门为了从图像对齐。这是不同的,它是唯一的,这是显而易见的。
上的网页,有一点点的订购和使用网格。但是,仍然是不规则网格。好像每一段关于网页有自己的网格。这件事迷住了我这页最是切断图像从网页的左上方。它只是不适合做任何事。自然,这让我很好奇。原来的形象是一个画廊,你点击它,使图像打开。那是一个非常聪明的方式来充分利用布局;关心研究的人赢得一堆图片。那些不在乎,不要失去那么多。这是一个有趣的复活节彩蛋。

3.在一个固定的页面滚动鞋的照片
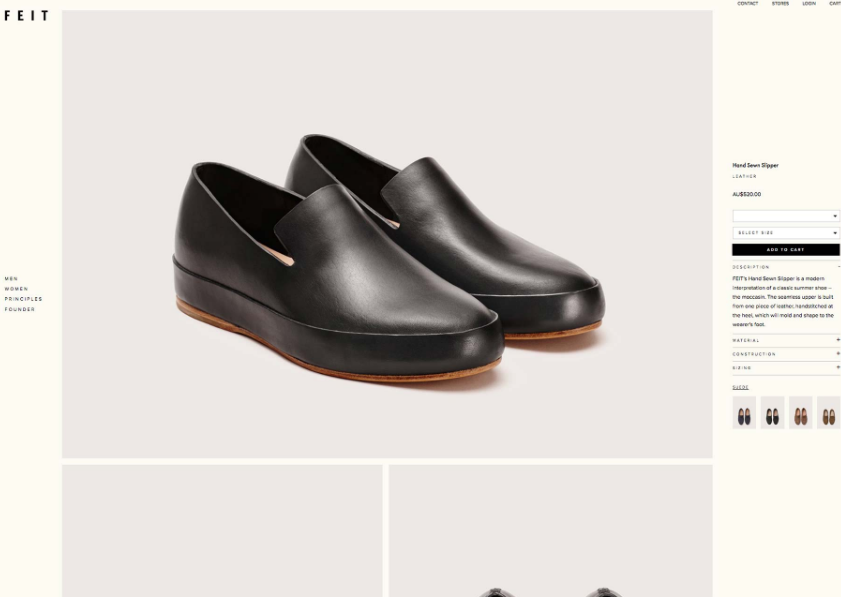
这个例子中的一个独特的布局方案围绕在线零售鞋店。外国企业所得税的产品页面就是辉煌。首先,设计利用屏幕的宽度和高度。这意味着,屏幕上的每一个地区都有特定的目的指定。其次,所有的网站是简单的,最小的和干净的。这意味着,即使设计并使用全屏幕,不凌乱。这是一个非常好的事情,因为大量的设计依赖于空白做一个干净,光看网站。
最让我印象深刻的事,关于这个具体的产品页面最是布局划分方式。页面具体分为三个不同的部分。首先,在左边的导航。这是比较标准的,没什么特别的。然后是产品细节的右手边。同时,左侧导航和细节部分是固定在屏幕上。但是,最后一节,中间的照片部分,充满了滚动的照片。我认为这是一个辉煌的解决方案,因为它不是最常见的解决方案。
很多时候,如果有一个大名单的产品照片,留下的关于它的信息。在这里,我向下滚动,我仍然看到产品的描述和名称,我还看到不同的颜色,它可以访问更多的信息,如有关的材料为我请不必上下滚动。总的来说,这是一个潜在的客户无缝体验。

4.示产品的多个侧面一目了然
在这里,我们有一个产品页面的另一种方式来展示产品。好的,好的,我们也有另一个鞋子太!佛拉的网站也有一个独特的显示方法。这次的鞋是证明在多个不同的镜头在页。这实际上是一个旋转木马的UI元素的一部分。然而,这里的可用性不是一个大问题。首先,有三个图像在台式机或笔记本电脑的屏幕尺寸默认显示。默认的图像都具有相同的背景使一个无缝显示。如果用户没有意识到的图像是一个旋转木马,他们至少会看到三个不同的图像的产品在他们的电脑上的一部分。小尺寸屏幕像片,默认是显示在一次两图像;这还不错。总之,这里的鞋产品展示的是一个独特的解决方案。

5.开放展示他们的人类
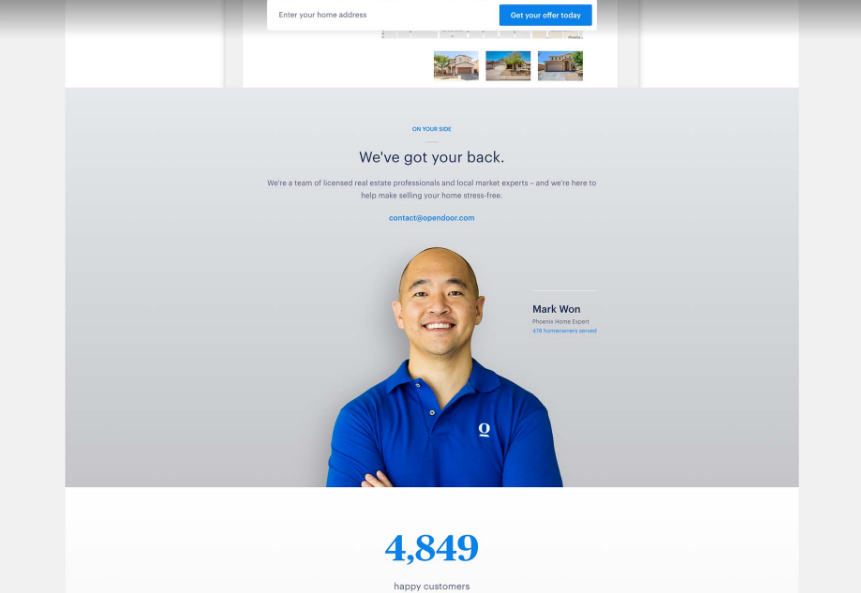
我,一个,认为网络是一种客观的地方,我们不常见到的人;T他真实的人在应用、产品、公司等。我一直努力在我的设计中人的因素包括。我可以看到门户开放想做相同的事情。在他们的主页,大约一半,是一款名为“我们有你的背。“它应该说明有真正的人类的门户开放公司的人背后有着帮助他们的顾客的每一步。现在,开放刚刚离开那里但相反,他们把他们的一个员工大合影。
这部分有很小的文字。相反,照片和脸的部分更大的部分。我甚至说,照片胜过100%积极的部分。如果照片是一个缩略图或头像,效果甚至不存在。如果照片是一个中等大小的平方(说至少300px通过300px)旁边的复制,效果不会是一样的。选择使用这样一个大的图像马克的友好的脸是一个很好的电话;这不仅设计决策提供人性化、个性化的设计元素,这是一个创新和。如果没有这张照片,这将对用户没有个人的影响。没有这个特定的布局,这一部分会有一个完全不同的情感效应。

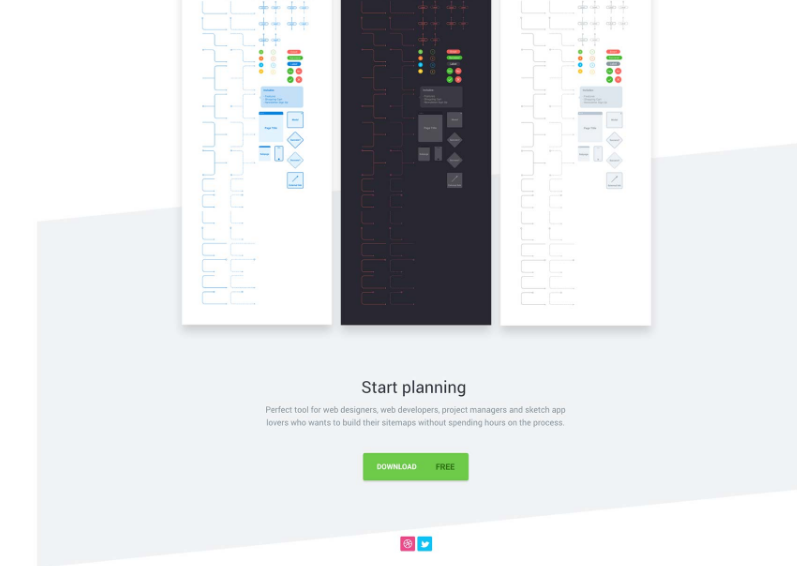
6.UX流显示一个小动画可以走很长的路
下一个例子中的一个独特的布局方案有动画。如果您需要在首页一看UX流向下滚动一点点,你会发现一段动画的背景中。这是真的没有什么花哨但它是独一无二的。背景不容易当你滚动网页上。如果有的话,在过去的几年里,我们已经看到了不同的元素,在段飞或滚动时。但是,我没有非常多的背景动画除了视差。这个原因是很重要的一段背景定义。而且,虽然,这不是一些疯狂的动画,它仍然是令人印象深刻的。
不是每件事都要大胆,大声的和令人讨厌的令人印象深刻。有时微妙的东西像动画中的小型、快速缓解只够为用户创造了一个独特的经验。这是最明确的一次。另一件事,注意重要的是段落之间的动画是没有自己独特的布局。这是好的;过渡明显,你从一段到下一个还是部分的布局,即使不是动画的最终布局。

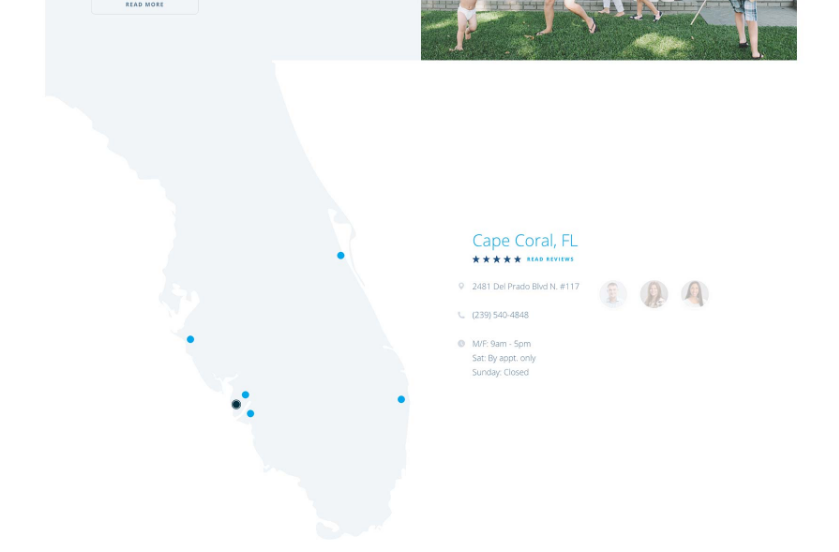
7.TED TODD集成地图
视觉设计和整体的用户体验特德托德的网站设计得很好。为了这一条,我想谈谈Ted Todd的使用位置和地图在他们的网站上的部分。对他们的主页的底部,有一段指定不同的办公地点的公司已在佛罗里达州。有多种原因,这一部分是惊人的。首先,该部分以独特的方式提供一流的设计方案利用布局。关于这段最引人注目的便是佛罗里达州的右边的灯的形状。佛罗里达州有许多点的视觉是展示公司达到一个很好的方式。他们不只是说他们在佛罗里达州的设计显示你到底在哪里。这是一个简单的视觉来消化和太在一个奇妙的方式执行。
关于这部分的下一个重要的事情是点。他们实际上是互动的。当你把鼠标悬停在你的名字的城镇或城市的特德托德保险公司位于。但是,如果你点击它的整段左移使有关的具体细节处的房间。你办公室的电话号码,地址,除了员工名单开放时间。我喜欢这个设计方案,因为它允许用户快速浏览到一个位置靠近他们。它的视力比如果信息被堆叠在彼此的顶部上的一个网页的标题“我们的佛罗里达州办事处更有趣和独特的表示,“你不觉得吗?


















 鲁公网安备 37060202001718号
鲁公网安备 37060202001718号
